Here's announcing a little utility I wrote to convert Lift's Menu.builder output into a nav bar with drop downs styled with Twitter's Bootstrap libraries.
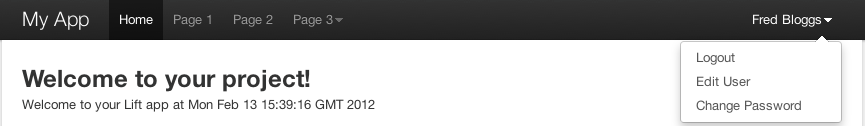
Using this utility it's easy to generate a nav bar from your SiteMap that looks like:

In particular, the features I'm looking to recreate here are:
- The nav-bar sits at the top, with the user navigation options (e.g. Login, logout, etc) and held over to the right. Once the user is logged in the Logout, Change Password, etc options are on a drop-down menu whose root value is the name of the logged-in user.
- The man nav options are held over the the left.
- An arbitrary number of the main nav options may be menu drop-downs and are easily configured using SiteMap 'submenu's
The utility is available to download https://github.com/dph01/lift-TBUtils
An example project using the library is available for download here: https://github.com/dph01/lift-TBNavbarTemplate.
You can see a running version of this application at www.damianhelme.com/tbnav
To create this nav bar, the menus are defined in Boot.scala by:
The menus are split left and right by defining two LocGroups: 'main' are the menu items held over the left, & 'user' are the menu items held to the right. Note that because we're using the Login and SignUp Locs that comes with ProtoUser, we set the LocGroup in our User object (User.scala):
The nav bar is created in the html by wrapping the Menu.builder snippet with a call to TBNav.menuToTBNav:
Further info on using the TBNav utility is on the github page https://github.com/dph01/lift-TBUtils.
Please leave comments/thoughts/suggestions/questions etc!